微信小程序使用Echarts-for-weixin实现图表动态更新数据、懒加载(干货满满!!!)

后端开发入坑全栈之 微信小程序 + Echarts图表
上需求,如下:

一、Echarts介绍
Apache Echarts是一个基于JavaScript的开源可视化图表库,用于创建各种类型图表,常用图表类型有柱状图、折线图、饼状图、散点图等等。废话不多说,直接上干货!耶✌
二、微信小程序中使用 Echarts
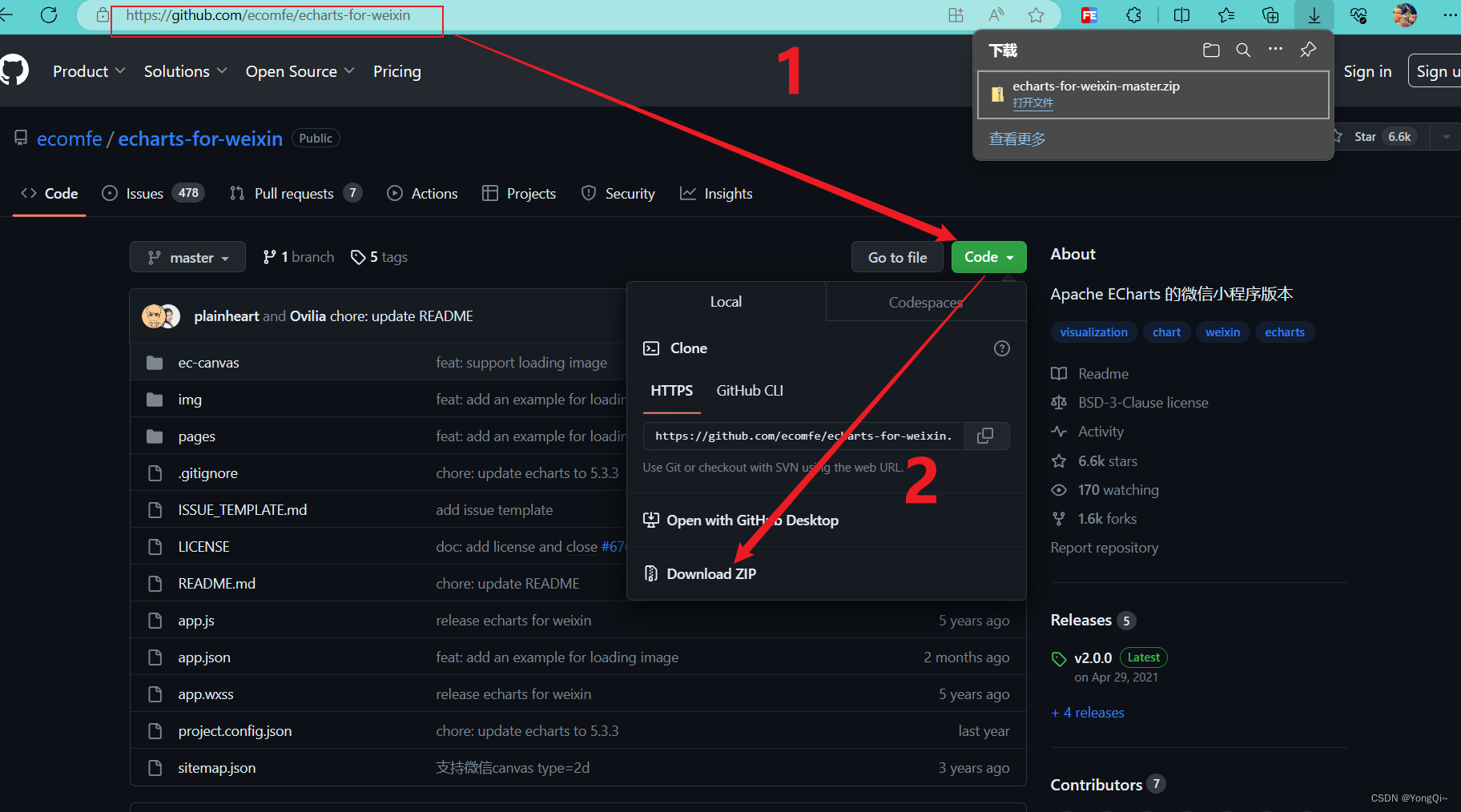
1、下载Echart-for-weixin项目
echart-for-weixin 项目提供了一个小程序组件(ec-canvas),用这种方式可以方便地使用Echarts

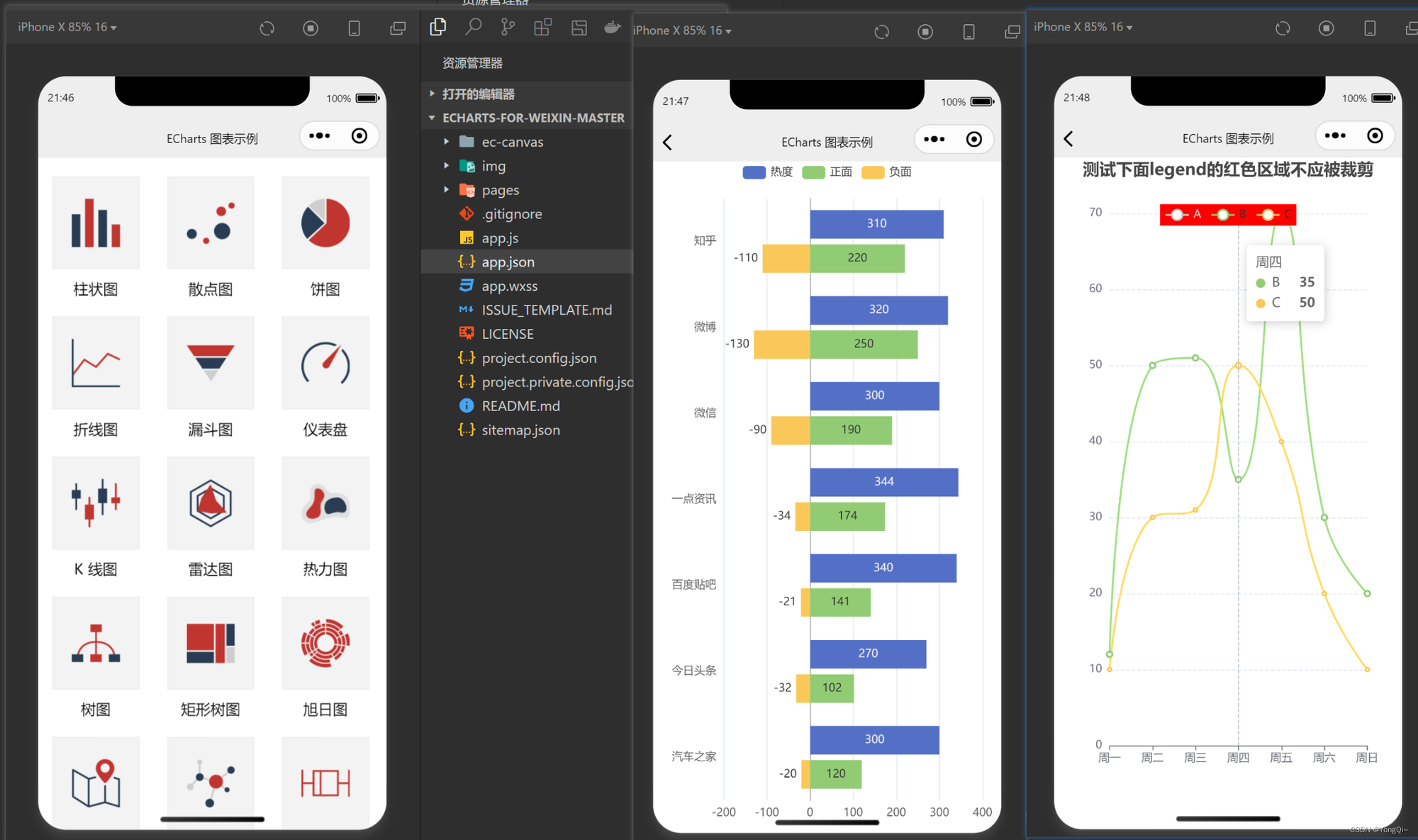
解压下载下来的项目文件去小程序中打开效果如下:

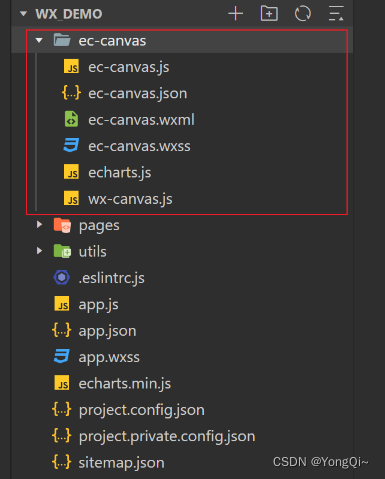
2、小程序项目中引入echarts
将Echart-for-weixin项目的 ec-cancas组件 复制到你的小程序开发项目目录下,既然是组件,那我就放到pages外了,养成好习惯~

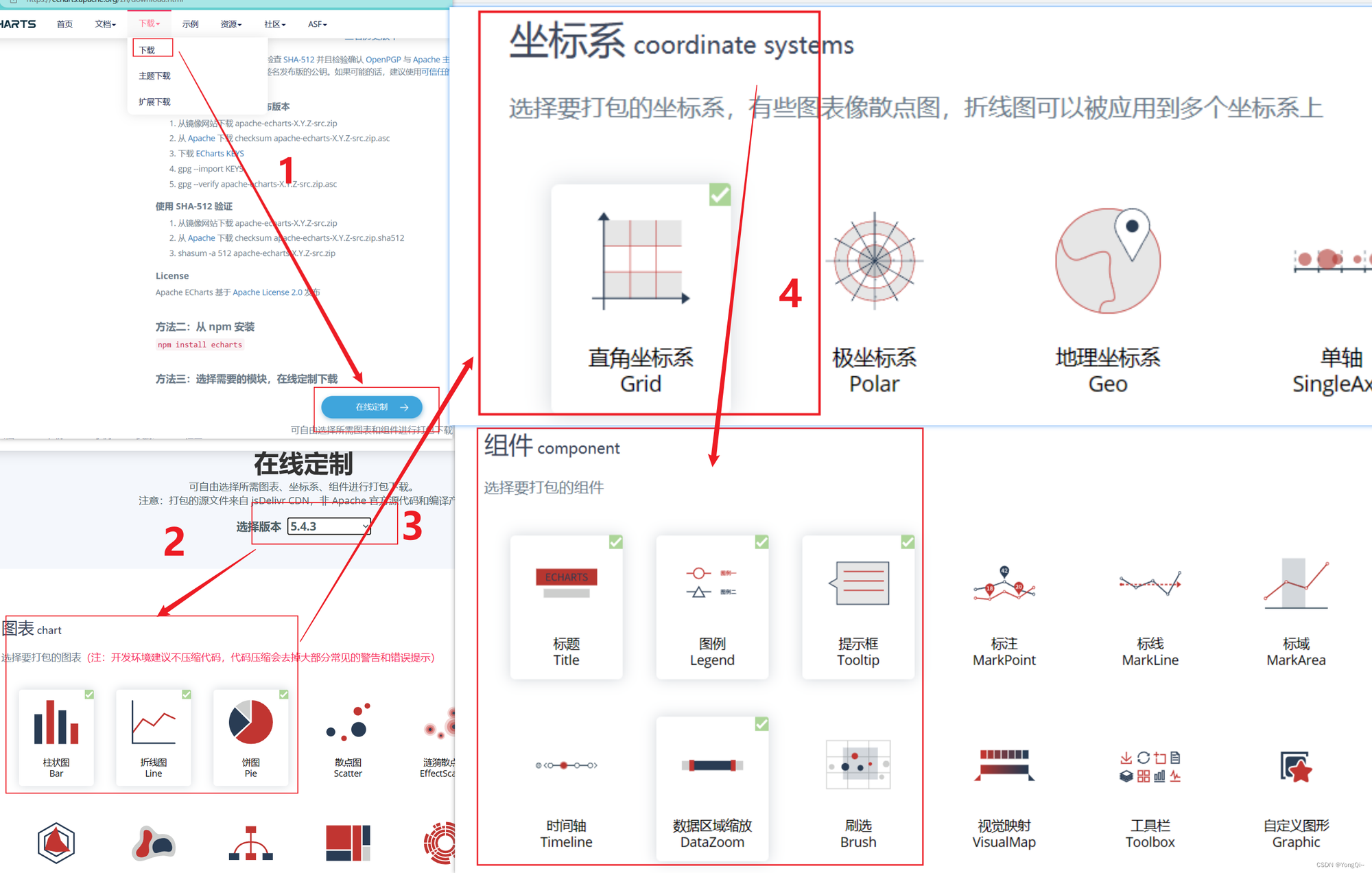
3、根据项目需求在线定制图表
考虑到小程序后期上线会对文件大小有限制,建议到官网进行 在线定制图形 按需下载相应的echarts图表、坐标系和组件

将下载好生成的图表定制文件echarts.min.js重命名为echarts.js并替换掉项目组件ec-cancas中的echarts.js,启动项目…

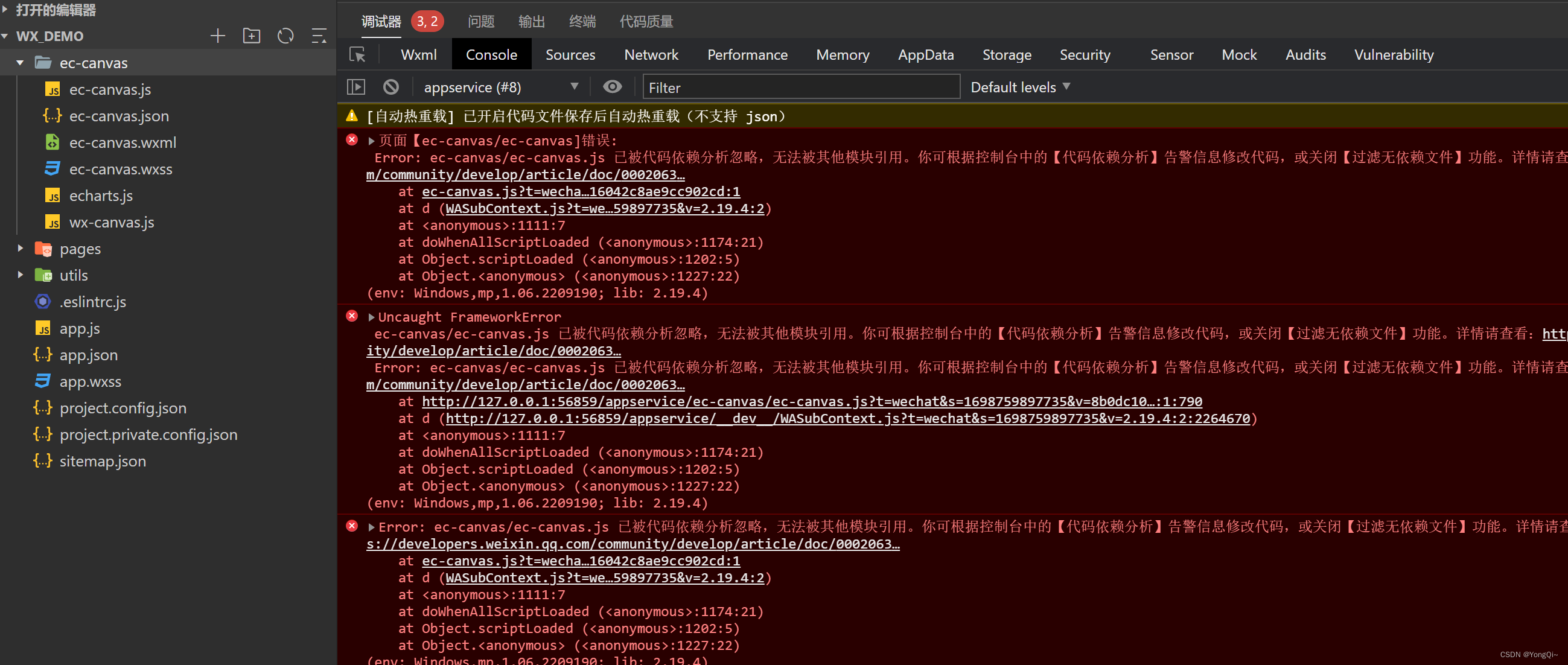
啊?报错了。。。刷新、编译都没用?别慌,我们来看看提示说 ec-canvas/ec-canvas.js 已被代码依赖分析忽略,无法被其他模块引用?
有3种解决方案:
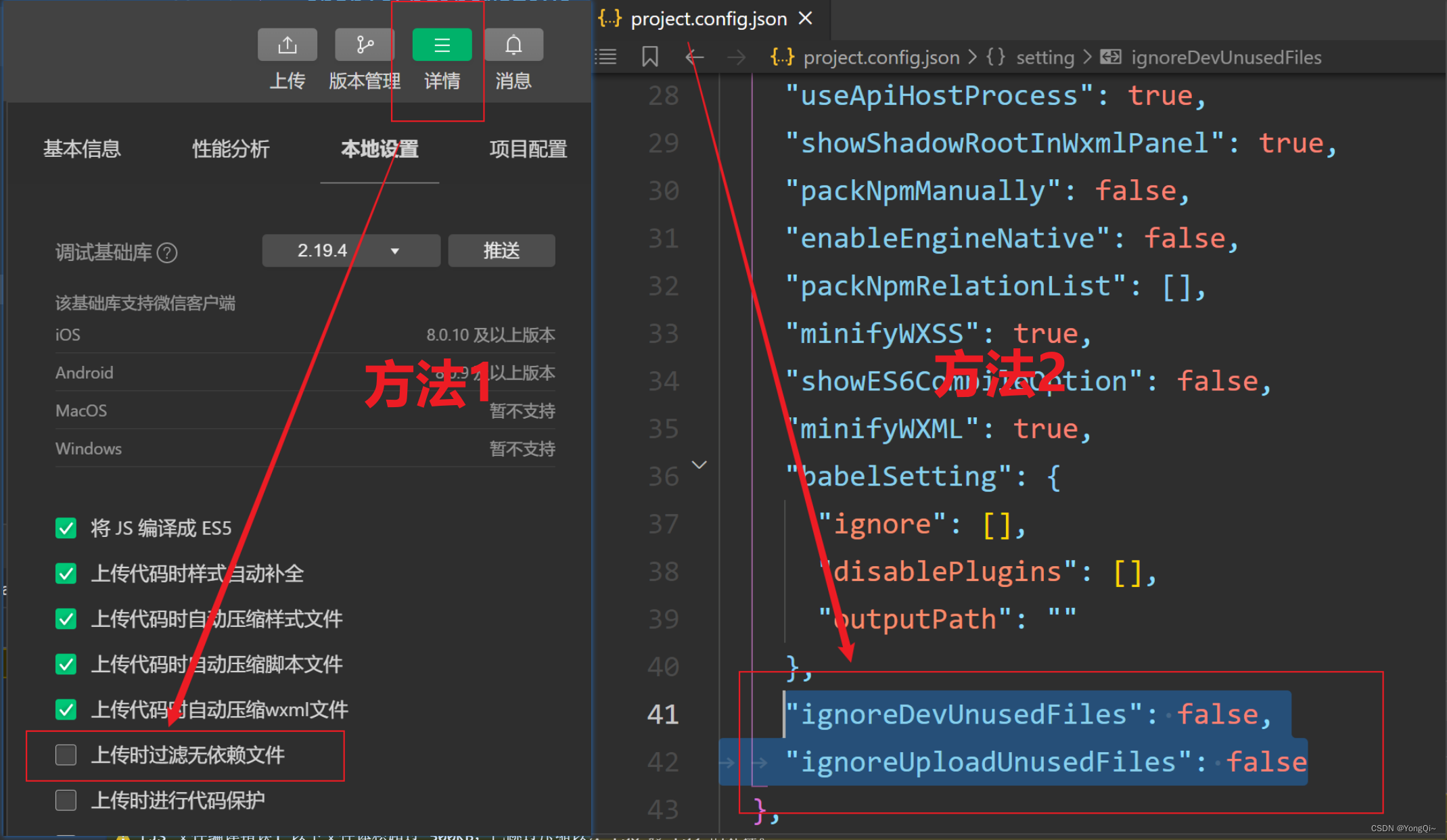
project.config.json 中 settings 选项添加 "ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false
详情 -> 本地设置 -> 上传时过滤无依赖文件 勾选去掉 即可

{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
- (2) 在页面wxml文件中使用ec-canvas组件(图表组件标签内添加 force-use-old-canvas=“true” 避免上下滑动页面图表出现漂移)
pages/test/test.wxml
<view style="display: flex;">
<button class="{{isSel == 1 ? 'selColor': ''}}" bindtap="selectTap" data-sel="1">日</button>
<button class="{{isSel == 2 ? 'selColor': ''}}" bindtap="selectTap" data-sel="2">周</button>
<button class="{{isSel == 3 ? 'selColor': ''}}" bindtap="selectTap" data-sel="3">月</button>
</view>
<!-- 使用ec-canvas组件 -->
<view class="main">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}" force-use-old-canvas="true"></ec-canvas>
</view>
- (3) 在页面wxss文件中给ec-canvas图表组件设置高度(使用图表的容器必须给定高度!!!)
pages/test/test.wxss
.main {
height: 400rpx;
}
ec-canvas {
width: 100%;
height: 100%;
}
.selColor {
background: #3FD0AA;
color: #ffffff;
}
- (4) 在页面js文件中配置echart图表样式(这里我对图表的配置选项option做了封装,便于动态更新数据和切换图表类型)
pages/test/test.js
import * as echarts from '../../ec-canvas/echarts';
const chartsOption = require('../../utils/chartsOption')
Page({
data: {
isSel: 1,
barData: {
xData: ['10:20', '10:30', '10:50'],
yData: [90, 60, 80]
},
ec: {
lazyLoad: true // 懒加载
}
},
selectTap(e) {
const isSel = e.currentTarget.dataset.sel
const that = this
const barData = that.data.barData
console.log(barData);
if (isSel == 1) {
barData.xData = ['10:20', '10:30', '10:50']
barData.yData = [90, 60, 80]
} else if (isSel == 2) {
barData.xData = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
barData.yData = [23, 50, 18, 25, 80, 25, 100]
} else {
barData.xData = ['09-01', '09-02', '09-03', '09-04', '09-05', '09-06', '09-07']
barData.yData = [90, 60, 80, 70, 40, 50, 100]
}
that.setData({
isSel,
barData
})
that.initChart(that.data.barData)
},
initChart(barData) {
// 绑定组件
this.barComponent = this.selectComponent("#mychart-dom-bar");
// 初始化柱状图
this.barComponent.init((canvas, width, height, dpr) => {
// 初始化图表
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 解决模糊显示问题
})
// 开发中根据从后端获取barData数据,动态更新图表
chart.setOption(chartsOption.barOption(barData))
return chart
})
},
onShow() {
this.initChart(this.data.barData)
}
})
- (5) chartsOption.js文件封装图表的配置选项option,便于切换图表(option配置项内容有点多,就不一一介绍了,感兴趣的小伙伴可以去官网开看一下,活学活用~)
utils/chartsOption.js
// 柱状图
function barOption(data) {
// 图表内容配置项
const option = {
xAxis: {
// 隐藏x轴刻度线
axisTick: {
show: false
},
data: data.xData
},
yAxis: {
// 隐藏y轴网格线
splitLine: {
show: false
},
// 隐藏y轴数值
axisLabel: {
show: false
},
},
grid: {
top: '10%',
right: '3%',
left: '3%',
bottom: '22%'
},
series: [{
type: 'bar',
barWidth: '20', // 柱的宽度
data: data.yData,
// 柱的数值显示
label: {
show: true,
position: 'top',
},
itemStyle: {
color: '#3FD0AA',
barBorderRadius: 2,
borderWidth: 1,
shadowColor: '#3FD0AA',
borderType: 'dashed'
}
}],
// Echarts 横向滚动
// dataZoom: [{
// type: 'slider',
// show: true,
// xAxisIndex: [0],
// startValue: 0,
// endValue: 7,
// height: '5%', // 滚动条高度
// bottom: '5%',
// left: '2%',
// right: '3%'
// }]
}
return option
}
// 其他图表的配置...
module.exports = {
barOption
}
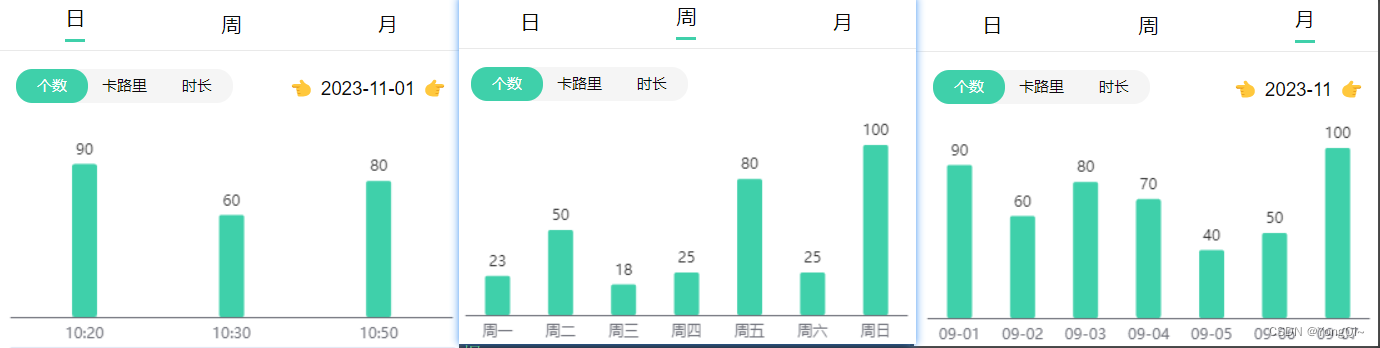
微信小程序+Echarts图表
效果如下:
CSDN直播

