编辑表格选中行的值 #default=“scope” 最新版插槽的使用

vue中最新版插槽的使用,最新版本的vue3.0(#default)插槽写法
实现功能:表格做判断,后端返回数字值,根据数字写三元表达式
这是最新版vue3.0(#default)插槽写法,不用写prop
使用template中的作用域插槽,它的作用是在外部获取组件内的数据 ,这里是为了获取这一行的数据,我们让slot-scope值为scope,那么由scope.row就可以得到数据了。如图所示:
<el-table-column lable="状态" align="center">
<template #default="scope">
<span>{{ scope.row["state"] == 1 ? "未使用" : "已使用" }}</span>
</template>
</el-table-column>这是slot-scope插槽的使用方法
<el-table-column label="问题状态" align="center" prop="status">
<template slot-scope="scope">
<span>{{scope.row.status==0?'待整改':(scope.row.status==1?'已整改':'已关闭')}</span>
</template>
</el-table-column>以上就是两种插槽的写法,两种写法都是正确的,第一种是最新的写法
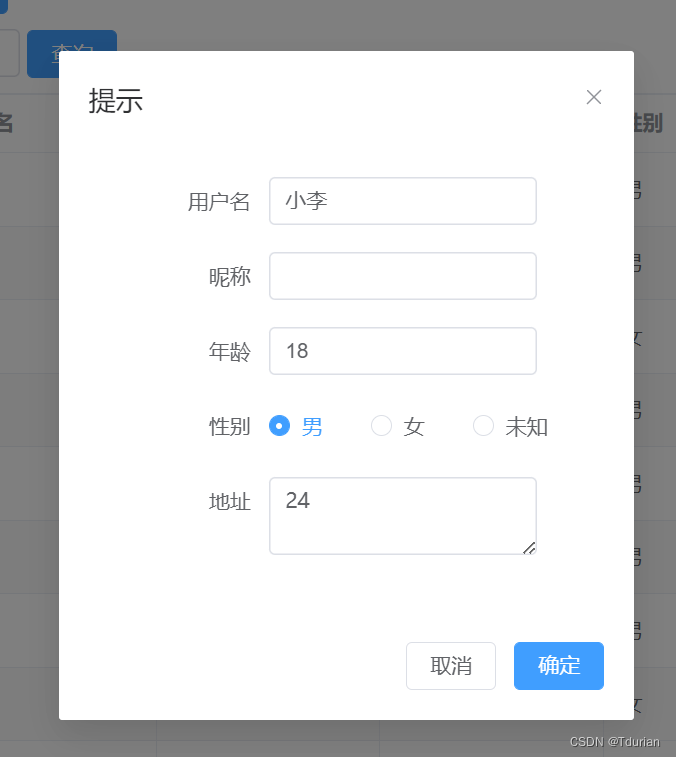
实现功能:点击表格中的编辑按钮,弹出弹框修改该行数据信息,效果图如下:


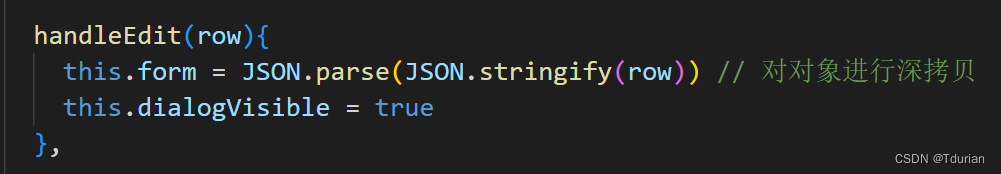
前端:




后端:

总结:
<template #prepend="scope">、<template #prepend> 和 <template slot="prepend"> 这三种写法都是用于定义具名插槽的语法,但它们有一些微小的语法和功能上的区别。
<template #prepend="scope">:这是 Vue 2.6.0+ 引入的新语法,用于定义具名插槽并传递作用域变量。它使用#符号和赋值操作符=来指定插槽的名称以及作用域变量。例如:<template #prepend="scope">...</template>,其中scope是一个对象,包含了当前插槽的作用域。这种写法适用于需要访问插槽作用域的情况。<template #prepend>:这也是 Vue 2.6.0+ 引入的新语法,用于定义具名插槽,并将其放置在组件的开头位置。例如:<template #prepend>...</template>。这种写法更加简洁明了,适用于需要在组件开头添加内容的场景。<template slot="prepend">:这是早期版本的 Vue 中定义具名插槽的传统写法。我们使用slot属性并将具名插槽的名称作为属性值传递给<template>元素。例如:<template slot="prepend">...</template>。虽然这种写法功能上与<template #prepend>相同,但它的语法相对较长。
总结来说,<template #prepend="scope"> 是用于定义具名插槽并传递作用域变量的新语法。而 <template #prepend> 和 <template slot="prepend"> 则是用于定义具名插槽的两种不同语法写法,前者是 Vue 2.6.0+ 引入的新语法,更加简洁明了,后者是早期版本的传统写法。在使用较新版本的 Vue 时,推荐使用 # 语法进行具名插槽的定义。
