uniapp组件之倒计时(如阅读协议倒计时、完成学习倒计时)


一、第一种倒计时
1、倒计时的实现
计时器的主要代码如下:
// 倒计时事件(times为自己设置的时间,这里是10)
countDownTime:function(){
var that = this;
if(that.times == 10){
that.sid = setInterval(function() {
that.times--;
if(that.times == 0){
//时间到了清除计时器
clearInterval(that.sid);
}
}, 1000);
}
},注意:在计时器执行倒计时的过程中,用户可能会退出该页面,此时需要在退出时清除计时器, 这里需要用到onUnload(),如下:
// 返回到上一页,清除定时器,防止离开此页面后,计时器还在执行
onUnload() {
clearInterval(this.sid);
},2、倒计时与已学习显示切换
通过设置两个布尔变量(timeshow、learned),通过v-show来控制其显示与不显示,倒计时中显示倒计时,结束后显示已学习。
前端部分:
<!-- 学习倒计时完成 -->
<view v-show="timeshow" class="study-status-time">{{times}}s</view>
<!-- 显示已学习 -->
<view v-show="learned" class="study-status">已学习</view>js部分:
// 倒计时事件
countDownTime:function(){
var that = this;
if(that.times == 10){
that.sid = setInterval(function() {
that.times--;
if(that.times == 0){
clearInterval(that.sid);
that.timeshow=false;
that.learned=true;
// 提示框弹出
uni.showToast({
title:'文章已学习',
icon:'none',
duration:2000
})
}
}, 1000);
}
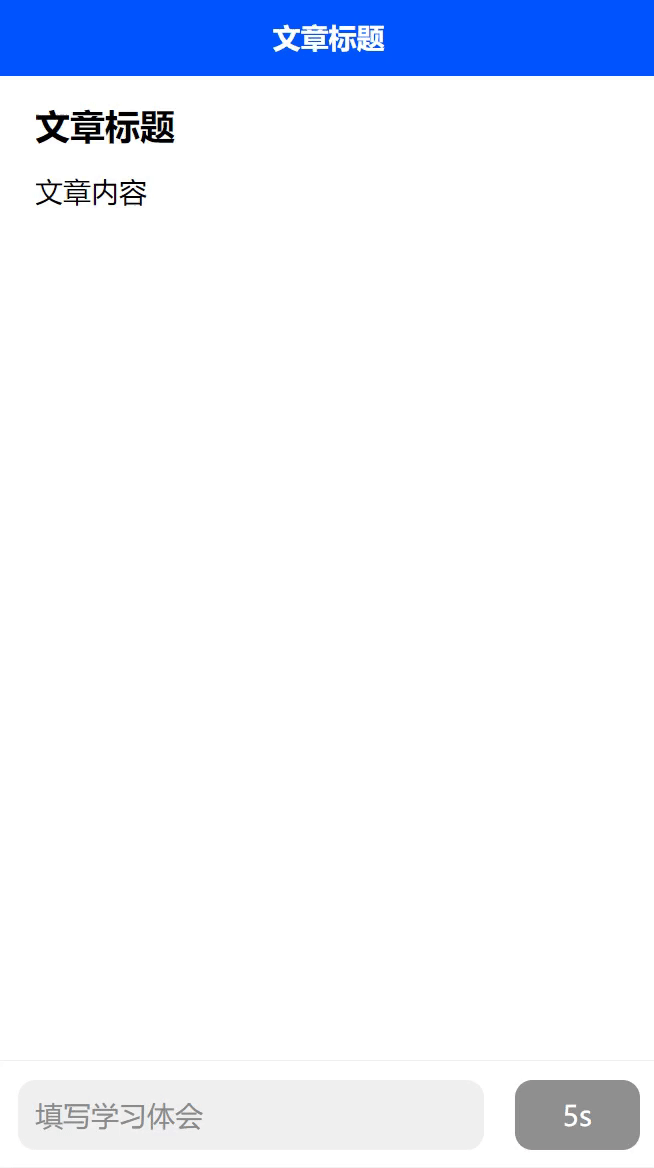
},3、完整代码
<template>
<view class="study-content">
<!-- 文章标题 -->
<view class="article-index-title">文章标题</view>
<!-- 文章内容 -->
<view class="article-content"> 文章内容</view>
<!-- 学习完成以及体会填写 -->
<view class="content-bottom">
<view class="content-bootom-item">
<!-- 学习体会填写 -->
<view class="idea-input" @click="inputideal()" ><span>填写学习体会</span></view>
<!-- 学习倒计时完成 -->
<view v-show="timeshow" class="study-status-time">{{times}}s</view>
<!-- 显示已学习 -->
<view v-show="learned" class="study-status">已学习</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
times:10,
timeshow:true,
learned:false,
}
},
// 页面一开始就执行倒计时方法
onLoad() {
this.countDownTime()
},
// 返回到上一页,清除定时器,防止离开此页面后,计时器还在执行
onUnload() {
clearInterval(this.sid);
},
methods: {
// 倒计时事件
countDownTime:function(){
var that = this;
if(that.times == 10){
that.sid = setInterval(function() {
that.times--;
if(that.times == 0){
clearInterval(that.sid);
that.timeshow=false;
that.learned=true;
// 提示框弹出
uni.showToast({
title:'文章已学习',
icon:'none',
duration:2000
})
}
}, 1000);
}
},
// 点击输入体会框,若未完成则提示还有几秒,已完成则可输入
inputideal:function(){
if(this.times!=0){
uni.showToast({
title:'还有'+this.times+'秒可填写',
icon:'none',
duration:2000
})
return
}
}
}
}
</script>
<style>
.study-content{
width: 100%;
height: 100%;
}
.article-index-title{
padding: 30rpx 40rpx 20rpx 40rpx;
font-size: 40rpx;
font-weight: 600;
text-align: justify;
}
.article-content{
box-sizing: border-box;
padding-left: 40rpx;
padding-right: 40rpx;
overflow: hidden;
font-size: 32rpx;
width: 100%;
text-align: justify;
line-height: 1.8;
padding-bottom: 50rpx;
}
.content-bottom{
height: 120rpx;
width: 100%;
position: fixed;
bottom: 0;
border-top: 1px #f0f0f0 solid;
background-color: #ffffff;
z-index: 100;
}
.content-bootom-item{
margin-left: 20rpx;
margin-right: 20rpx;
display: flex;
justify-content: space-between;
}
.idea-input{
width: 75%;
background-color: #f0f0f0;
height: 80rpx;
margin-top: 20rpx;
border-radius: 20rpx;
display: flex;
align-items: center;
}
.idea-input span{
color: #8b8b8b;
margin-left: 20rpx;
}
.study-status{
width: 20%;
background-color: #0055ff;
height: 80rpx;
margin-top: 20rpx;
border-radius: 20rpx;
display: flex;
align-items: center;
justify-content: center;
color: #ffffff;
}
.study-status-time{
width: 20%;
background-color: #8f8f8f;
height: 80rpx;
margin-top: 20rpx;
border-radius: 20rpx;
display: flex;
align-items: center;
justify-content: center;
color: #ffffff;
}
</style>二、第二种倒计时

实现上图图片中的倒计时功能
1、首先在页面中添加该元素
<view class="time">
<text>还剩</text>
<view class="shijian">{{countdownh}}</view>
<text>时</text>
<view class="shijian">{{countdownm}}</view>
<text>分</text>
<view class="shijian">{{countdowns}}</view>
<text>秒</text>
</view>2、在data中声明变量
data () {
return {
countdownh:'',
countdownm:'',
countdowns:'',
timer: null, //重复执行
}
},3、方法
onLoad() {
this.timer = setInterval(()=>{
this.showtime()
})
},
methods: {
showtime () {
var nowtime = new Date(), //获取当前时间
endtime = new Date("2021/12/10"); //定义结束时间
var lefttime = endtime.getTime() - nowtime.getTime(), //距离结束时间的毫秒数
leftd = Math.floor(lefttime/(1000*60*60*24)), //计算天数
lefth = Math.floor((lefttime/(1000*60*60)%24)+leftd*24) < 10 ? "0" + Math.floor((lefttime/(1000*60*60)%24)+leftd*24) : Math.floor((lefttime/(1000*60*60)%24)+leftd*24), //计算小时数
leftm = Math.floor(lefttime/(1000*60)%60) < 10 ? "0" + Math.floor(lefttime/(1000*60)%60) : Math.floor(lefttime/(1000*60)%60), //计算分钟数
lefts = Math.floor(lefttime/1000%60) < 10 ? "0" + Math.floor(lefttime/1000%60) : Math.floor(lefttime/1000%60); //计算秒数
this.countdownh = lefth //返回倒计时的字符串
this.countdownm = leftm//返回倒计时的字符串
this.countdowns = lefts //返回倒计时的字符串
// 倒计时结束时,显示00:00:00
if(lefttime < 0) {
this.countdownh = this.countdownm= this.countdowns = "00"
}
}
}注意:
1、setInterval 最好设置延迟时间参数,否则一开始运行会导致程序卡死
2、endtime结束时间换成业务所需结束时间,并且格式不能是时间戳,需要处理成Date函数类型的数据。
3、若该VUE2代码需要转移到VUE3中,必须先给各参数声明使用类型。而且this的传输方式也不能使用,改为响应式传参。
