ElementPlus的el-table表尾合计行

1、关于合计行的配置项有以下几个:
- show-summary:显示合计行,值为 Boolean 类型,默认 true。
- sum-text:配置合计行第一列显示文字,为空或缺省默认‘合计’。
- summary-method:自定义合计计算方法。
基础数据导入:
selectData:[], // 手动选择行动态列表
tableData: [{ // 表默认数据
id: '12987122',
name: '123',
amount1: '234文本',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
2、 通过合计方法自定义合计显示
通过属性 :summary-method="getSummaries" 配置合计方法,如下示例:
<el-table
:data="tableData"
border
height="200"
:summary-method="getSummaries"
show-summary
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总价:'; // 首列添加自定义合计文字
return;
}
const values = data.map(item => Number(item[column.property]));
if ((column.property=="amount1" || column.property=="amount2" // 只合计指定行,通过列属性判断
|| column.property=="amount3") && !values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) { // 若不能转成数字就不进行累加
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元'; // 统一给数字加单位
} else {
sums[index] = '';
}
});
return sums;
}
效果如下图:

3、 动态按照勾选行进行合计
在上一节的基础上进行改进。
首先添加一列勾选框,type="selection",然后添加勾选变更事件 selection-change,如下示例:
<el-table
:show-summary="table_show_summary"
:summary-method="getSummaries"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="50" align="center"></el-table-column>
。。。
</el-table>
handleSelectionChange(selection) {
this.selectData = selection.map(item => item)
},
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 1) {
sums[index] = '总价:';
return;
}
// const values = data.map(item => Number(item[column.property]));
let values = []
if (this.selectData.length===0) { // this.selectData 为所选择的行列表
values = [];
}else{
values = this.selectData.map(item => Number(item[column.property]));
}
if ((column.property=="amount1" || column.property=="amount2"
|| column.property=="amount3") && !values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = '';
}
});
return sums;
}
效果如下图:

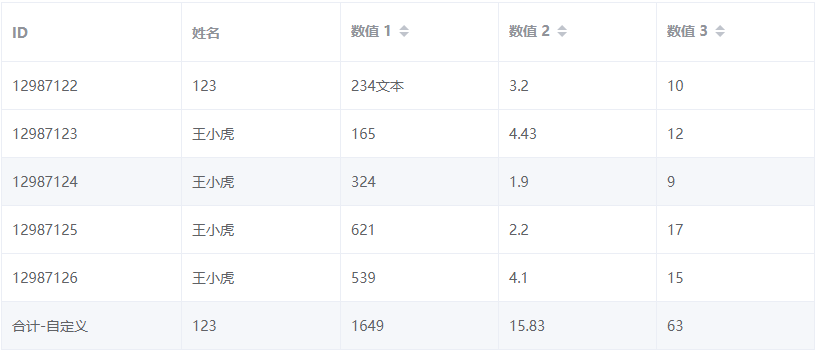
4、 默认方式,将全部可以转成数字的数据进行合计
只用 show-summary 和 sum-text 来进行默认的合计显示。
如下一个简单的示例:
<el-table
:data="tableData"
border
show-summary
sum-text="合计-自定义"
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
效果如下图:

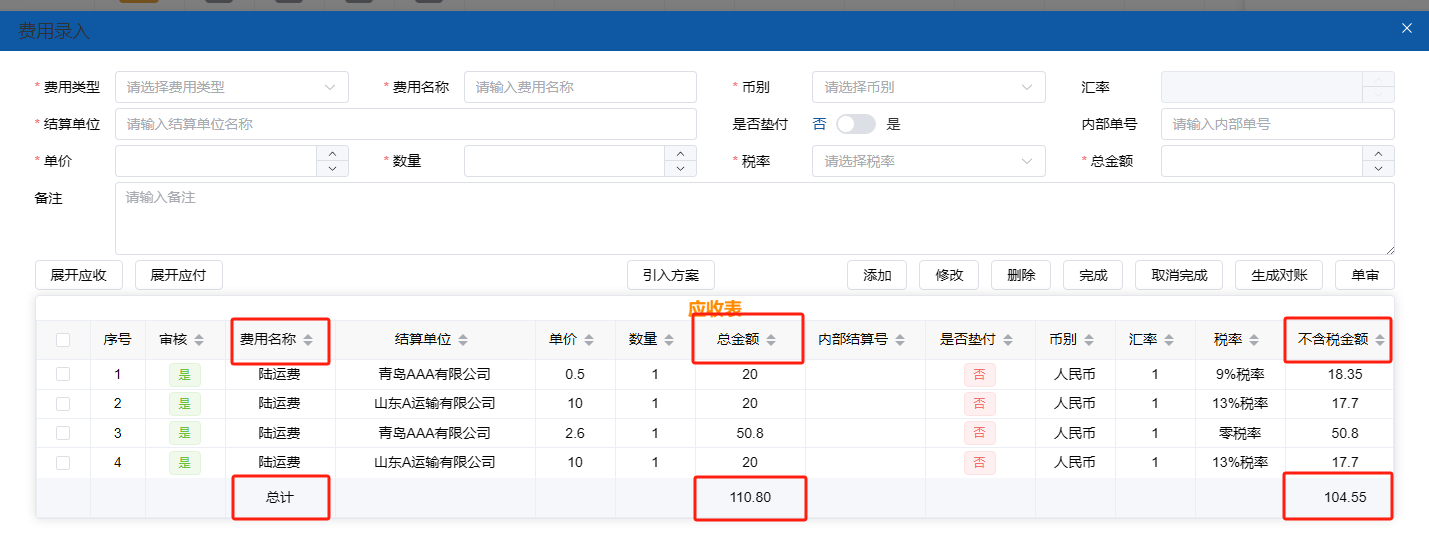
5、实际操作示例
# :summary-method为合计方法
# show-summary是是否显示合计
<el-card class="full-table" shadow="hover" :body-style= "{ padding: '0px'}">
<span style="margin: auto;color:darkorange;font-size: large;font-weight: bold;">应收表</span>
<el-table
ref="feeInTableRef"
:data="feeInTableData"
style="width: 100%;"
:cell-style="{padding:'2px 0'}"
max-height="400"
height="380"
v-loading="loading"
row-key="id"
:default-sort="{prop: 'sortCode', order: 'ascending'}"
show-summary
:summary-method="getFeeInSum"
@selection-change="handleSelectionChangeFeeIn"
@row-click="rowclickFeeIn"
highlight-current-row
border>
<!-- font-size:0.9rem; -->
<el-table-column type="selection" width="55" align="center" fixed=""> </el-table-column>
<el-table-column type="index" label="序号" width="55" align="center" sortable fixed />
<el-table-column prop="id" label="主键" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="orderId" label="订单主键" width="100" align="center" sortable v-if="false"/>
<el-table-column label="审核" width="80" align="center" sortable show-overflow-tooltip>
<template #default="scope">
<el-tag type="success" v-if="scope.row.isCheck">是</el-tag>
<el-tag type="danger" v-else>否</el-tag>
</template>
</el-table-column>
<el-table-column prop="feeitem" label="费用项目" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="feeitemName" label="费用名称" width="110" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="customId" label="结算单位" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="customName" label="结算单位" width="200" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="price" label="单价" width="80" align="center" sortable />
<el-table-column prop="quantity" label="数量" width="80" align="center" sortable />
<el-table-column prop="totalMoney" label="总金额" width="110" align="center" sortable />
<el-table-column prop="profitDep" label="利润部门" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="profitDepName" label="利润部门" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="checkDate" label="审核日期" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="checkUser" label="审核人员" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="checkUserName" label="审核人员" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="orderCode" label="内部结算号" width="120" align="center" sortable show-overflow-tooltip/>
<el-table-column label="是否垫付" width="110" align="center" sortable show-overflow-tooltip>
<template #default="scope">
<el-tag type="success" v-if="scope.row.isPayment">是</el-tag>
<el-tag type="danger" v-else>否</el-tag>
</template>
</el-table-column>
<el-table-column prop="currency" label="币别" width="80" align="center" sortable v-if="false"/>
<el-table-column prop="currencyName" label="币别" width="80" align="center" sortable />
<el-table-column prop="currencyRate" label="汇率" width="80" align="center" sortable />
<el-table-column prop="settleRate" label="税率Id" width="80" align="center" sortable v-if="false"/>
<el-table-column prop="settleRateName" label="税率" width="90" align="center" sortable />
<el-table-column prop="settleRateB" label="财务税率" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="settleRateBName" label="财务税率" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="settleRateSZ" label="税率数值" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="rateFreeMoney" label="不含税金额" width="120" align="center" sortable />
<el-table-column prop="rateMoney" label="税额" width="80" align="center" sortable />
<el-table-column prop="statementCode" label="对账单号" width="120" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="hxMoney" label="核销金额" width="110" align="center" sortable />
<el-table-column prop="invoiceCode" label="发票编号" width="120" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="kpMoney" label="开票金额" width="110" align="center" sortable />
<el-table-column prop="paymentCode" label="收款单号" width="120" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="sfMoney" label="收款金额" width="110" align="center" sortable />
<el-table-column prop="voucherNo" label="A凭证号" width="100" align="center" sortable v-if="false"/>
<el-table-column prop="voucherYear" label="A凭证年" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="voucherMonth" label="A凭证月" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="voucherUser" label="A凭证人员" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="voucherDate" label="A凭证日期" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="voucherCount" label="A记账次数" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="isVoucherB" label="B凭证号" width="70" align="center" sortable v-if="false"/>
<el-table-column label="是否锁定" width="110" align="center" sortable show-overflow-tooltip v-if="false">
<template #default="scope">
<el-tag type="success" v-if="scope.row.isLock">是</el-tag>
<el-tag type="danger" v-else>否</el-tag>
</template>
</el-table-column>
<el-table-column label="自动生成" width="110" align="center" sortable show-overflow-tooltip v-if="false">
<template #default="scope">
<el-tag type="success" v-if="scope.row.isCreate">是</el-tag>
<el-tag type="danger" v-else>否</el-tag>
</template>
</el-table-column>
<el-table-column prop="feeoutId" label="应付费用主键" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="pcno" label="陆运派车批次号" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="createUserId" label="创建人Id" width="70" align="center" sortable v-if="false"/>
<el-table-column prop="createUserName" label="创建人" width="100" align="center" sortable />
<el-table-column prop="createTime" label="创建时间" width="160" align="center" sortable />
<el-table-column prop="note" label="备注" width="200" align="center" sortable show-overflow-tooltip/>
<el-table-column prop="sortCode" label="排序" width="90" align="center" sortable />
<el-table-column prop="tenantId" label="租户Id" width="70" align="center" sortable v-if="false"/>
<!-- <el-table-column label="操作" width="140" fixed="right" align="center" show-overflow-tooltip>
<template #default="scope">
<el-button icon="ele-Edit" size="small" text type="primary" @click="openEditPos(scope.row)" v-auth="'sysPos:update'"> 编辑 </el-button>
<el-button icon="ele-Delete" size="small" text type="danger" @click="delPos(scope.row)" v-auth="'sysPos:delete'"> 删除 </el-button>
</template>
</el-table-column> -->
</el-table>
</el-card>
//...省略取值方法
//#region 自定义绑定事件
//自定义应收合计方法(此处使用改变数组索引元素的方式修改合计的数组数据)
const getFeeInSum=({ columns, data }: any)=> {
const sums: any = [];
columns.forEach((column: any, index: any) => {
if (column.label == '费用名称') {
sums[index] = '总计';
return;
}
else if(column.label != "不含税金额" && column.label != "税额" && column.label != "总金额"){
sums[index] = '';
return;
}
const values = data.map((item: any) => Number(item[column.property]));
if (!values.every((value: any) => isNaN(value))) {
sums[index] = values.reduce((prev: any, curr: any) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
// sums[index] += ' 元';
sums[index] = sums[index].toFixed(2)
} else {
// sums[index] = 'N/A';
}
});
return sums;
}
效果如图: