ElementPlus Container 布局容器

用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。 当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列, 否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。 此外, <el-container>的直接子元素必须是后四个组件中的一个或多个。 后四个组件的父元素必须是一个 <el-container>
常见页面布局

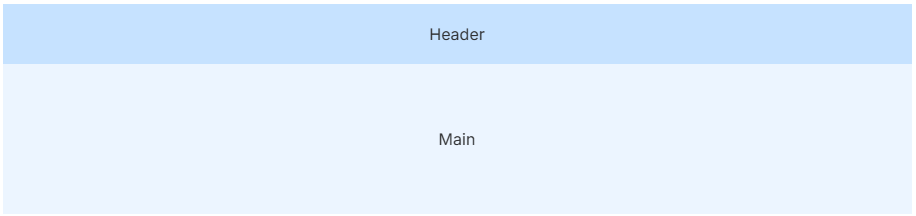
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</div>
</template>

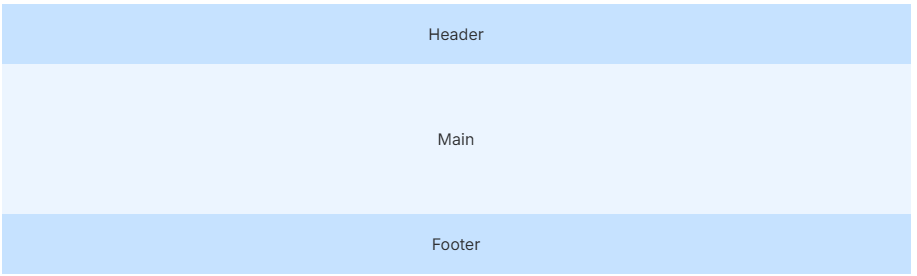
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>

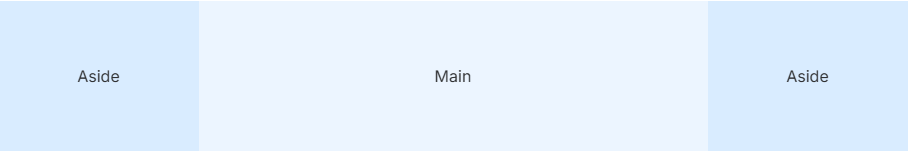
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
<el-aside width="200px">Aside</el-aside>
</el-container>
</div>
</template>

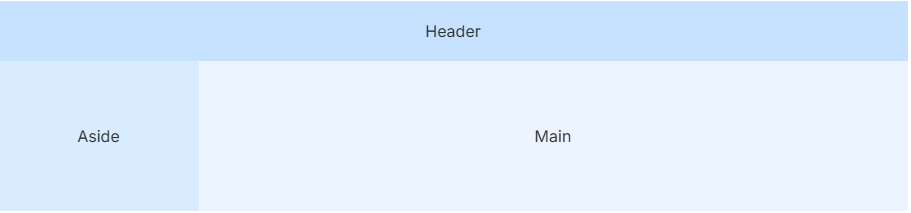
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>

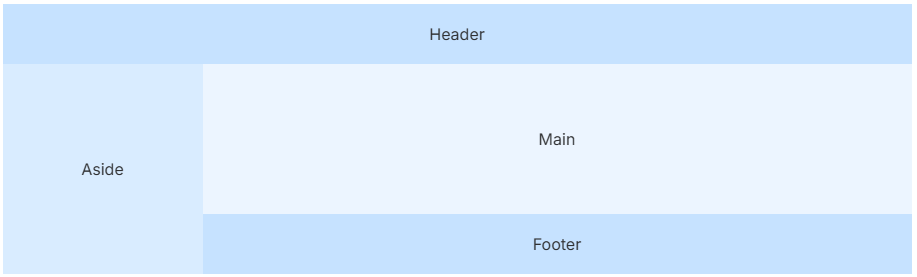
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>

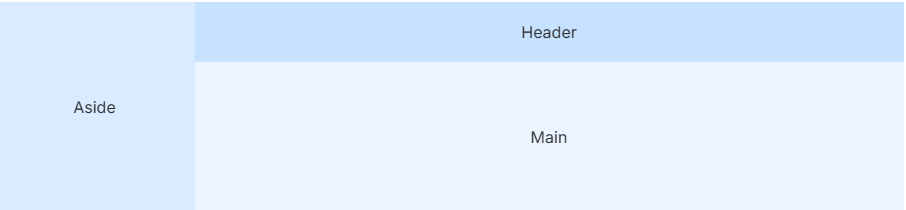
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>

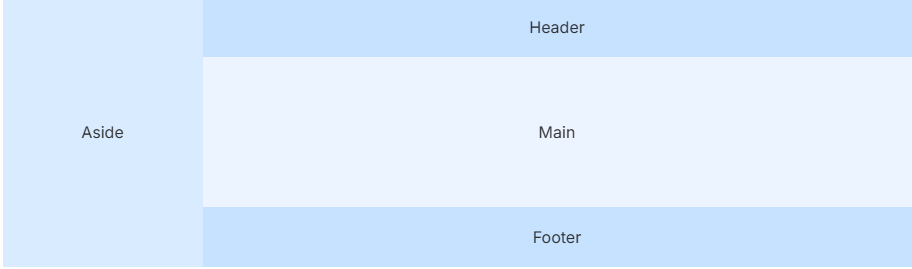
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
布局示例:
<template>
<div class="busCustomsIn-container">
<el-card shadow="hover" :body-style="{ paddingBottom:'0',padding:5px'}">
<el-container direction="vertical">
<el-header class="elheadClass">
<!--报关按钮信息-->
</el-header>
<el-container>
<el-aside class="elasideClass">
<!--侧边栏左边信息-->
</el-aside>
<el-main class="elmainClass">
<!--侧边栏右边信息-->
</el-main>
</el-container>
</el-container>
</el-card>
</div>
</template>
<script lang="ts" setup name="busCustomsIn">
</script>
<style lang="scss" scoped>
.elheadClass{
height: 40px;
border: 1px solid #eee;
}
.elasideClass{
width: 80%;
border: 1px solid #eee;
}
.elmainClass{
padding:5px;
border: 1px solid #eee;
}
</style>

